I have some further improvement suggestions for Site Information.
@Peter-Schmidt not sure if this is best added to this current Backlog Item or if it should be it’s own new item??? Perhaps add to this one and let the team decide?
So here goes:
Firstly, the Site Information functionality is probably under-appreciated and I think with a handful of improvements it could really be a very powerful feature.
The following suggestion adds a kind of ‘Layout’ option to Site Information as well as a small UI tweak.
Ideally, Site information should be raw data/values that admins can easily edit, without having to worry about how or where that info is going to be used and certainly not having to add/edit any extra markup around that info (which might not be relevant in all situations).
But often this data needs to be further wrapped in markup depending on how it’s being used and if the client is the one adding the Liquid aliases to a page they may not always implement it correctly.
Email addresses and phone numbers are basic examples of this, where the client might simply add the Liquid snippet for a phone number onto their page, but ideally, we’d probably want to see that number formatted with the correct anchor markup (eg: <a href="tel:+61243999888">02 43 999 888</a>).
This is where a ‘Layout’ for Site Info values could come in so that the developer can set up a fully marked-up version of the Site Info tag.
This is a bit like what happens with some of the eCommerce data where we can output a raw price value (ie: {{this.price}}) but also output a correctly marked up HTML version where needed (ie: {{this.priceHtml}} which is wrapped in system-specific HTML markup)
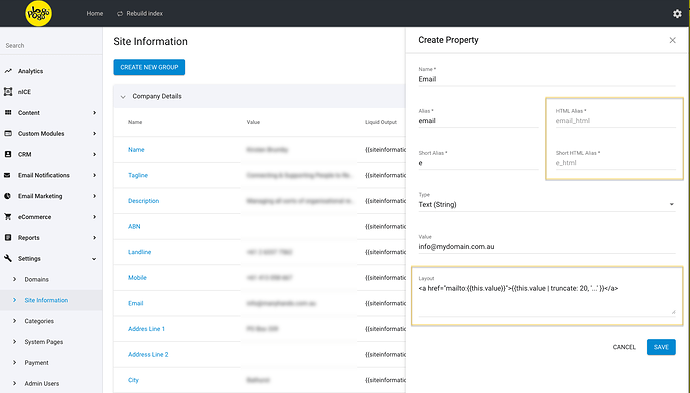
Here’s a possible UI for this when first creating the property:
Then, in the Toolbox we’d have the ‘HTML’ alias option to copy/paste as well as the normal alias.
Obviously, it would be extremely powerful if Liquid was available in this layout field, at least so Liquid filters could be used to further manipulate the data, but also to interact with other Site Info or CMS data.
The example for a phone number layout might be as follows (where the number is just entered in a local format 02 43 999 888):
<a href="tel:{{this.value | remove_first: '0' | remove: ' ' | prepend: '+61' }}">{{this.value}}</a>
Rendering:
<a href="tel:+61243999888">02 43 999 888</a>
Not sure is {{this...}} would be the right Liquid reference here… perhaps just using the actual alias would be better???
Additionally, I’m not sure if multiple ‘Layouts’ would be overkill here or if just one is enough… but something to think about…?
The next part of this is just a UI adjustment.
Even with Site Info as it currently is, so many times I’ve clicked to edit a property and started changing its name rather than the value because the ‘name’ field is at the top and the ‘value’ (the bit you’d only ever want to change) is at the very bottom. Clients could easily mess this up before they realise I think.
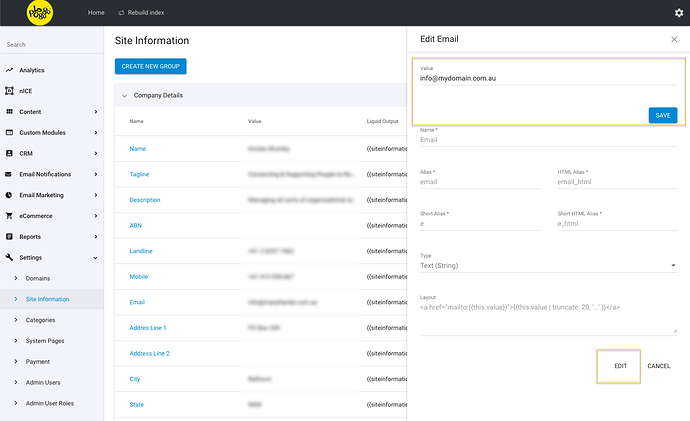
So I’d like to see the ‘value’ field and save button moved to the top when editing a property and having all the other details disabled with a separate ‘Edit’ button if you want to activate those fields for editing:
Open to other thoughts/ideas…