I’m using this:
{% component source: "FAQ Group", layout: "List", sortBy: "name", limit: "100", object: "collection", type: "module" %}
To insert my FAQ.
I have 23 FAQs on the back end and they are all enabled and otherwise seem to be good, but only 10 are displaying on my page. Any ideas? Anybody else encountered this?
I think you need to add a limit to the FAQ item component tag within the layout. The limit you set here is for the FAQ groups.
@Adam.Wilson Thanks. As always you’re the quickest with the correct answer.
Is it just me or is that a strange way of doing this. So in my original I was setting the limit of 100 FAQ groups to display?
It’s the end of the day so my brain is tired, but normally when we call an module and use the list layout, we loop over the items using the list layout… This will probably make more sense to me in the morning.
Yeah, it’s tricky to get your head around at first. But it’s because the FAQs use the nested module approach. So you’re actually listing out the ‘group/s’ which in turn list out their child items.
But yes, you could list FAQ items directly based on their parent group:
{% component type:"module", source: "FAQ Question", layout:"List", filterBy:"parentid", filterValue:"<parentID>" %}
I feel like the use case for inserting the FAQ questions is much more common and is what one expects when inserting the FAQ module.
What are the disadvantages of using FAQ question insertion. What are the advantages of using the FAQ group?
I guess the idea is that you’d typically want to display FAQs under categories/groups, like:
HOSTING
- Q1
- Q2
- Q3
- …
DOMAIN NAMES
- Q1
- Q2
- Q3
- …
and so on, rather than just one list of questions.
But yes, I agree it’s confusing and not all that intuitive.
Definitely room for improvement; perhaps in the way the component manager options are listed/worded and how the default layouts are coded.
Maybe an option to add a List of FAQ’s should be an option when inserting. Then we could choose to filter by parentID or tag or anything else. I would put that option first.
Hi - I have the same problem - only 10 FAQs are showing instead of 15 - but I cant work out from the feedback what I need to change - this is my code : {% component source: “FAQ Group”, layout: “List”, filterBy: “Id”, filterValue: “1942”, limit: “500”, object: “collection”, type: “module” %}
on this page Russell Whitlock Accountancy | Frequently Asked Questions
Hi @Dawn
That component tag you’ve noted calls in the FAQ Groups (folders).
So if you set a limit on this component is it limiting the output number of FAQ Groups.
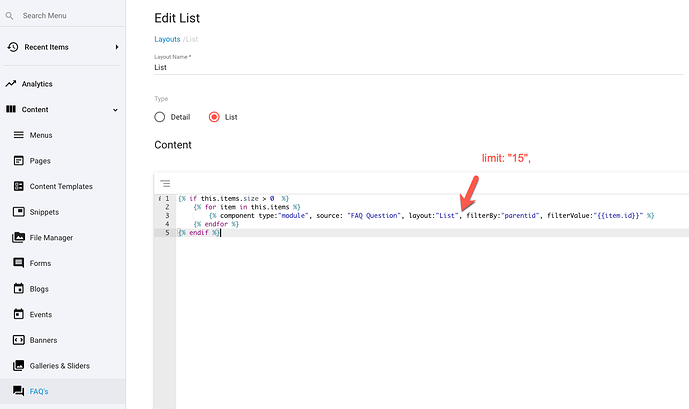
In the FAQ Group’s ‘List’ layout, it then calls the FAQ Questions, that are children to that group, via another component call. It is this component that you need to set your desired limit on.
Hi Adam
Perfect, that fixed the problem. Thank you so much for coming back to me so quickly and making the solution easy to understand.
Best wishes
Dawn