Hey Treepl people!
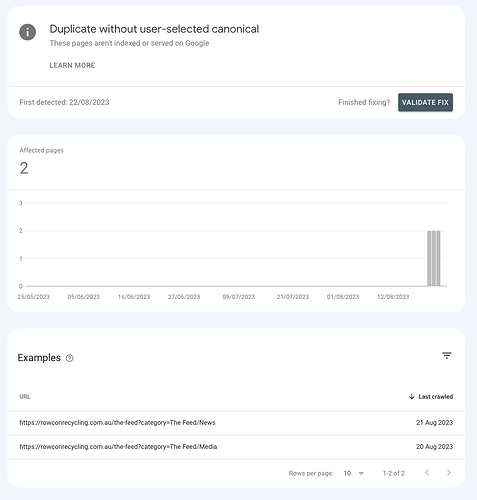
I have Google yelling at me with this
This is what I have on my page called ‘The Feed’
<section class="nav-spacer">
<div class="container">
<div class="row">
{% component source: "The Feed", layout: "Featured", filterBy: "Featured", filterValue: "True", ignoreWeighting: "true", sortBy: "Featured", limit: "1", enablePagination: "false", type: "module" %}
</div>
</div>
</section>
<section class="pt-4 pb-5 pt-md-5 pb-md-7 pt-lg-6 pb-lg-9 pt-xl-7 pb-xl-11">
<div class="container justify-content-center">
<div class="row">
<div class="col">
{% include "/includes/components/category-nav.inc" %}
</div>
</div>
<div class="row">
<div class="col-lg-12 mx-auto">
<div class="row g-md-4">
{% if request.request_url.params.category %}
{% assign filterValue = request.request_url.params.category %}
{% assign filterBy = 'ItemCategories' %}
{% else %}
{% assign filterValue = this.id %}
{% assign filterBy = '' %}
{% endif %}
{% component source: "The Feed", layout: "List", filterBy: "{{ filterBy }}", filterValue: "{{ filterValue }}", sortBy: "ReleaseDate", type: "module" %}
</div>
</div>
</div>
</div>
</section>
This is what the page looks like.
I have a custom module with a category filter giving me the URL Google is whining about.
How do I stop Google from yelling at me?
Any help would be much appreciated