I am trying to adjust some text sizing, coloring, etc in the “Courses” template. I’ve adjusted the CSS in the “app.css” file, but changes are not showing on the site. Is there another place I should be looking to make adjustments to the template’s CSS?
Hi @jbramer. Welcome to the forum!
I believe that template uses a minified version of the app.css file, so you’d need to edit app.min.css to effect the site.
Alternatively, re-reference the app.css file in your <head> to use the non-minified version.
If this doesn’t help, please post a link to your site and detail the place/styles you’r having trouble with.
Hi @jbramer,
Please edit app.min.css to add changes to the site. Alternatively, create a custom.css file, add a link to (after the link ) and add your own styles to the new file.
I was trying to edit the css within the File Manager and was not finding it. I downloaded the css file, edited, and it’s working. thanks!
This seems like a silly question but I’m trying to find the CSS file for the handyman template. I don’t see app.css or anywhere at all that the css is housed for the template.
thank you.
Need to edit buttons. Also, I can’t seem to fix the datafilter on the portolio page to set to the new categories I created.
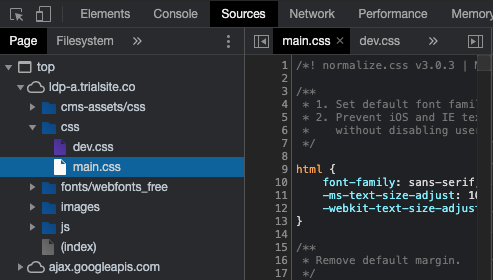
Browser dev tools indicates there are 2 CCS files in the root /css folder:

The Portfolio filtering in some of the templates looks to still be hardcoded.
For the Handyman template, you can replace the whole <ul> list of filters with this:
{% component type: "module_category_list", module: "1953", layout: "", collectionVariable: "filters" %}
<ul class="cards-sorting cardsFilterBTNHolder">
<li data-filter="*" class="active"><a href="#" class="btn btn-secondary">All Projects</a></li>
{% for filter in filters.items %}
{% assign filterName = filter.name | downcase | replace: ' ', '-' %}
<li data-filter=".{{filterName}}"><a href="#" class="btn btn-secondary">{{filter.name}}</a></li>
{% endfor %}
</ul>
Just replace the module: "1953" in the first line with the ID of your module.
This should work for other templates using the same filtering method, such as the Solar template.
UPDATE
Actually, the Solar template uses a custom property for the categorising of the items.
I would suggest converting this to use the actual Categories features and then use the above code to generate the filter links. It will be easier in the long run.
PM me if you need further help with this.
Thanks @Adam.Wilson I found them. I’m having trouble changing a couple elements. I apologize I’m not much of a coder. Wanted to change the .primary-text and the .btn .btn-primary but changing in custom.css and/or bootstrap.min.css doesn’t seem to be working even though I did a replace all for the colors.
Thank you for answering such simple questions. Appreciate you.
Also, this is for https://ldp-b.trialsite.co
You’re welcome @Daun_Jacobsen
I’m not sure what colour you are trying to change the buttons to, but I see them as green.
I’m guessing this is probably a cache issue and you are just not seeing the updated style sheet.
Try clearing your cache or view in a different browser to check if the updates show.
Or, instead of clearing your browser’s cache, you can try a force refresh of the page in your browser which forces the browser to retrieve all files from the server instead of using cached files. This usually works for me. To do a force refresh on a Mac, hold down Cmd-Shift keys and click R. On Windows, hold down Ctrl-Shift keys and click R.