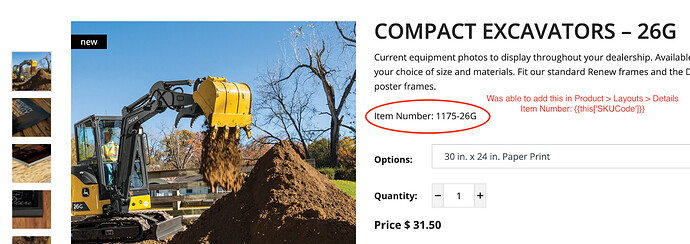
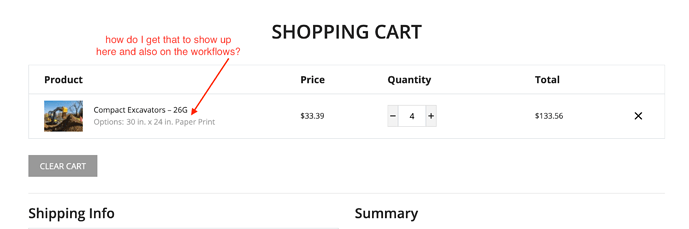
I need to customize the shopping cart and workflows to include the SKUCode from the product. (I’m using the Treepl Furniture template) Can anyone tell me how to do this? I’m in over my head. See attached pics.
Hi @Sue
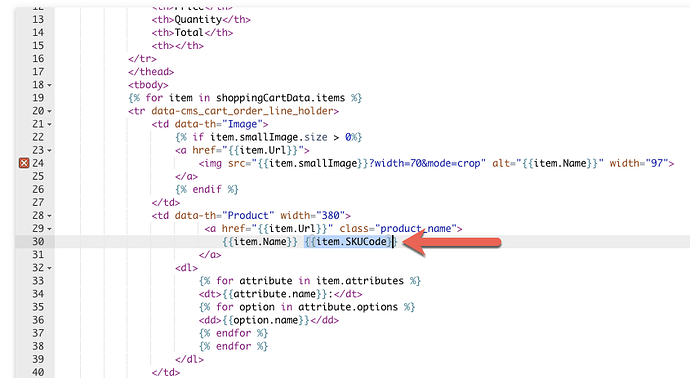
On your shopping cart page (‘Settings’ > ‘System Pages’ > “shopping_cart”) you can use {{item.SKUCode}} to output the SKU, eg:
In the Workflow email (‘Email Notifications’ > ‘System Emails’ > “Workflow Notification”) you’d need to access the order object and run a loop over the products purchased in that order.
Not sure if you already have something like this in place. If you are already rendering the products in the workflow you can simply use the same Liquid property as above.
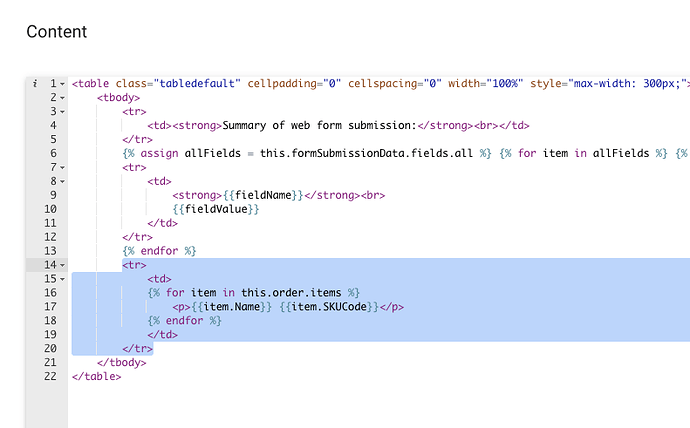
Otherwise, this is the loop you’d need to render them (you can pull other bits of data into this loop too for displaying more product information):
{% for item in this.order.items %}
<p>{{item.Name}} {{item.SKUCode}}</p>
{% endfor %}
eg:
Here’s documentation on both the shoppingCartData and order objects:
https://docs.treepl.co/component-types/shopping_cart
https://docs.treepl.co/liquid/order-object
Thanks Adam! That worked.