Would it be possible to have the data source field be checkbox list? Or at least have the option to have it as a checkbox list for when we need to select multiple data sources for an item?
I think that’s already in the backlog: https://treepl.co/public-backlog-state/request/multiple-datasource-property
@Alex_B_Centrifuge - Let me know if you want anything added to the existing backlog request 
@TimL You are correct. I should have checked first.
@Peter-Schmidt Looks good as it. Thanks
Is this not available yet?
Is there a workaround to this request?
What is the point of data source in the modules if you can’t run a list of items?
The Datasource option, in its current form, provides a way to create single-item relationships.
Workarounds for allowing multi-item relationships could be:
- add multiple datasource properties
- used a nested module setup (parent/child relationships)
- use tags or categories to relate groups of items
If I had a module {skip bins types} and a module {skip bin items}
I wanted to have the {skip bin items} listed by data source to make a {skip bins type}
I did have a checkbox list in the {skip bins types} module for all the {skip bin items} but I didn’t want the client have to go into the properties of the module to add or remove items. Plus I had to duplicate the list by manually entering all the items (painful) as a list of items under (accepted) and (prohibited).
what would you recommend for this setup?
Could you do it in reverse; so the datasource property is in the {skip bin items} module and relates to the {skip bin types}.
Then, you can list all {skip bin items} that have the ID of the {skip bin type} (parent).
That could work but each {skip bin items} would need 3 catagories (as below) for each {skip bin type}.
Green Waste Bin {skip bin type} (parent)
Accepted Items - {skip bin items} list
Prohibited Items - {skip bin items} list
Cost-incuring Items - {skip bin items} list
I think maybe my only option is to do the manual check list for Accepted items , Prohibited Items, and Cost-incuring Items for the {skip bin type} module.
@luke you are right, a multi select datasource property would make a lot of my projects much easier, too. However, there is a way to implement that kind of admin power using front end editing forms and some Liquid code. You would need to create a secure zone and editing forms for your client though. And you would need a Pro plan of course. It would work by using a regular string property for your “fake” multi select datasource property in your custom module and replace the input field in your custom module create/edit form with a select tag with a multiple attribute. You would feed the option tags from your datasource module via component tag with this list layout:
<option value="{{this.id}}">{{this.name}}</option>
After creating/editing an item this way, the “fake” datasource property should hold an array of IDs of all selected items. You would just need to loop throught those in the modules detail layout to call and output the selected items via their IDs.
Another possibility could be to use categories as well as the datasource in the {skip bin items}.
So you might set up a Category/Sub-category structure like this:
Green Waste Bin
> Accepted Items
> Prohibited Items
> Cost-incurring Items
Red Waste Bin
> Accepted Items
> Prohibited Items
> Cost-incurring Items
etc...
Then, in a {skip bin item} you select the parent datasource (eg: “Green Waste Bin”) and categorise the item with the appropriate sub-categories.
When displaying the “Green Waste Bin” page you can then list all items that are assigned by the datasource link and then further render them into their sub-categories.
Thanks @TimL I think they might be upgrading to the pro plan as they will be looking at doing form paid bookings. How good are the online payments with forms on the pro plan with something like hiring and booking.
I think that will work ill try it and let you know thanks @Adam.Wilson
I have setup as you mentioned.
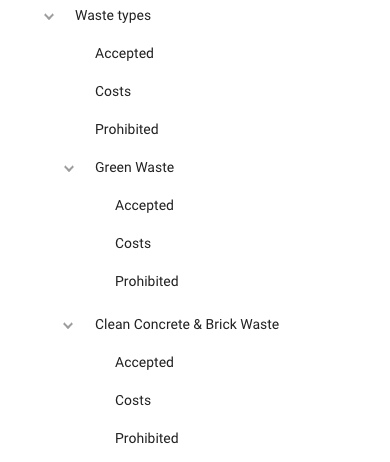
Categories
Name matching the module name exactly.
Also have other categories in there as they are an overall waste item list.

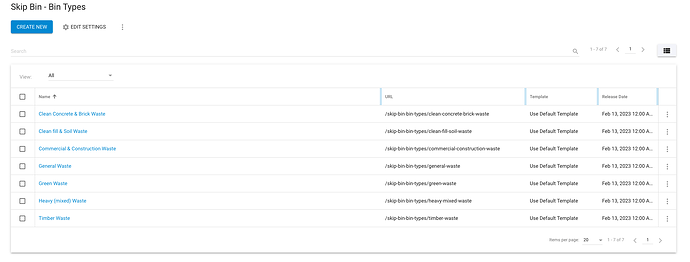
Skip Bin - Bin Types (module)
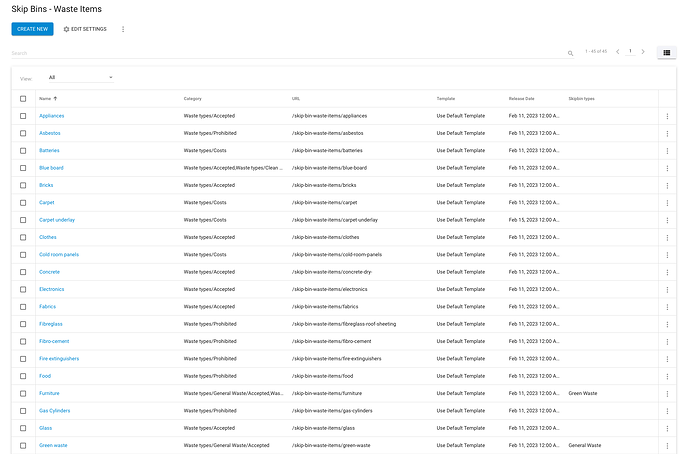
Skip Bins - Waste Items (module)
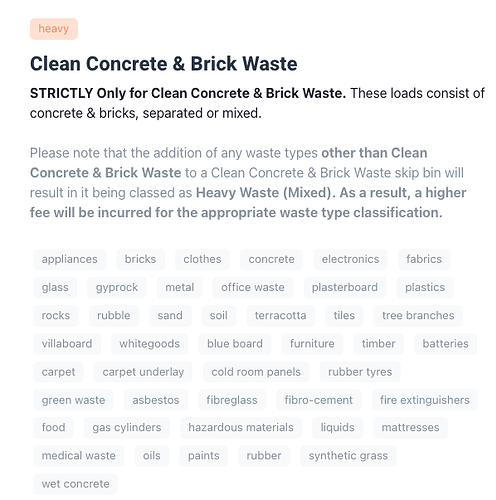
I am placing this on my Skip Bin - Bin Types (module) List
{% component source: "Skip Bins - Waste Items", layout: "List", filterBy: "SkipBinTypes", filterValue: "{{ this.name }}", sortBy: "ItemCategories", limit: "500", enablePagination: "false", object: "collection", collectionVariable: "wasteItems", type: "module" %}
{% for item in wasteItems.items %}
<span class="badge bg-light text-muted m-1 fw-normal">{{ item.name | split: "/" | last | downcase }}</span>
{% endfor %}
Collection (limit: “1”) limited to 1 waste item for example
{
"Params": {
"source": "Skip Bins - Waste Items",
"layout": "List",
"filterby": "SkipBinTypes",
"filtervalue": "Clean Concrete & Brick Waste",
"sortby": "ItemCategories",
"limit": "1",
"enablepagination": "false",
"object": "collection",
"collectionvariable": "wasteItems",
"type": "module"
},
"Pagination": {
"CurrentPage": 0,
"ItemsPerPage": 0,
"NumberOfPages": 0,
"TotalItemsCount": 0
},
"Parent": {
"Id": 2618,
"Name": "Clean Concrete & Brick Waste",
"Url": "/skip-bin-bin-types/clean-concrete-brick-waste",
"Url_List": [
"/skip-bin-bin-types/clean-concrete-brick-waste"
],
"UrlSlug": "clean-concrete-brick-waste",
"ParentId": 2610,
"ParentId_List": [
-1
],
"ParentName": "",
"ParentUrl": "",
"TemplateName": "",
"Module_Alias": "SkipBin-BinTypes",
"Module_ID": 2610,
"Enabled": true,
"ReleaseDate": "2023-02-13T00:00:00",
"ExpiryDate": "2099-12-31T00:00:00",
"SiteSearchKeywords": [],
"Description": "STRICTLY Only for Clean Concrete & Brick Waste. These loads consist of concrete & bricks, separated or mixed.",
"Weighting": 0,
"DisableForSiteSearch": false,
"CreatedByMemberId": "0",
"ItemCategories": [
"Heavy"
],
"ItemCategoryIdList": [
18367
],
"ItemTags": [],
"Author": 0,
"Author_Name": "",
"Author_Url": "",
"Item_Rating": 0,
"ImportantInfomation": "Please note that the addition of any waste types other than Clean Concrete & Brick Waste to a Clean Concrete & Brick Waste skip bin will result in it being classed as Heavy Waste (Mixed). As a result, a higher fee will be incurred for the appropriate waste type classification.",
"ShowPageForSearchEngine": false,
"MetaTitle": "",
"SEOTitle": "",
"MetaDescription": "",
"CanonicalLink": "",
"SocialMetaTags": "",
"SeoPriority": 0.5,
"EnableAMP": false,
"AMPContent": "",
"OpenGraphProperties": {
"title": null,
"type": null,
"url": null,
"locale": null,
"image": null
},
"ExternalId": 0,
"Params": {
"source": "Skip Bin - Bin Types",
"layout": "List",
"sortby": "Weighting",
"enablepagination": "false",
"type": "module"
}
},
"Items": [
{
"Id": 2576,
"Name": "Appliances",
"Url": "/skip-bin-waste-items/appliances",
"Url_List": [
"/skip-bin-waste-items/appliances"
],
"UrlSlug": "appliances",
"ParentId": 2555,
"ParentId_List": [
-1
],
"ParentName": "",
"ParentUrl": "",
"TemplateName": "",
"Module_Alias": "SkipBins-WasteItems",
"Module_ID": 2555,
"Enabled": true,
"ReleaseDate": "2023-02-11T00:00:00",
"ExpiryDate": "2099-12-31T00:00:00",
"SiteSearchKeywords": [],
"Description": "",
"Weighting": 0,
"DisableForSiteSearch": false,
"CreatedByMemberId": "0",
"ItemCategories": [
"Accepted"
],
"ItemCategoryIdList": [
16947
],
"ItemTags": [],
"Author": 0,
"Author_Name": "",
"Author_Url": "",
"Item_Rating": 0,
"SkipBinTypes": 0,
"ShowPageForSearchEngine": false,
"MetaTitle": "",
"SEOTitle": "",
"MetaDescription": "",
"CanonicalLink": "",
"SocialMetaTags": "",
"SeoPriority": 0.5,
"EnableAMP": false,
"AMPContent": "",
"OpenGraphProperties": {
"title": null,
"type": null,
"url": null,
"locale": null,
"image": null
},
"ExternalId": 0,
"Params": {}
}
]
}
I’m currently getting only the Accepted (overall first category) listed.
How would I now filter it to list items for example: Green waste/Accepted
## UPDATE ##
I added {{ this.id }} to the Skip Bin - Bin Types (module) - filterValue: {{ this.id }}
{% component source: "Skip Bins - Waste Items", layout: "List", filterBy: "SkipBinTypes", filterValue: "{{ this.id }}", sortBy: "ItemCategories", limit: "500", enablePagination: "false", object: "collection", collectionVariable: "wasteItems", type: "module" %}

I’ve done form payments for a client recently using Paypal and also Stripe and that worked well. It’s also good to have the Orders module in the Pro plan.
@luke Correct, you need to use the items ID when filtering for datasource.
So this is all working for you now? or are you still having issues with the categories?
Yes I still haven’t worked out how to filter the categories also
Just to clarify, on the Bin Type page (ie: “Clean Concrete & Brick Waste”) you then want to list the related Waste Items, but under their Categorised headings?
eg:
Clean Concrete & Brick Waste
Description…
Accepted
- Waste Item
- Waste Item
- Waste Item
Costs
- Waste Item
- Waste Item
Prohibited
- Waste Item
Correct under the list of the Bin Types
Ok, this isn’t tested but hopefully gets us most of the way there:
(to replace your current wasteItems for loop)
{% assign headings = 'Accepted,Costs,Prohibited' %}
{% assign headingsArray = headings | split: ',' %}
{% for heading in headingsArray %}
{% assign cnt = 0 %}
{% assign catFullname = heading | prepend: '/' | prepend: this.name %}
<h4>{{heading}}</h4>
{% for item in wasteItems.items %}
{% if item.ItemCategories contains catFullname %}
<span class="badge bg-light text-muted m-1 fw-normal">{{ item.name | split: "/" | last | downcase }}</span>
{% assign cnt = cnt | plus: 1 %}
{% endif %}
{% endfor %}
{% if cnt == 0 %}
<p>No {{heading | downcase }} items.</p>
{% endif %}
{% endfor %}