Help please
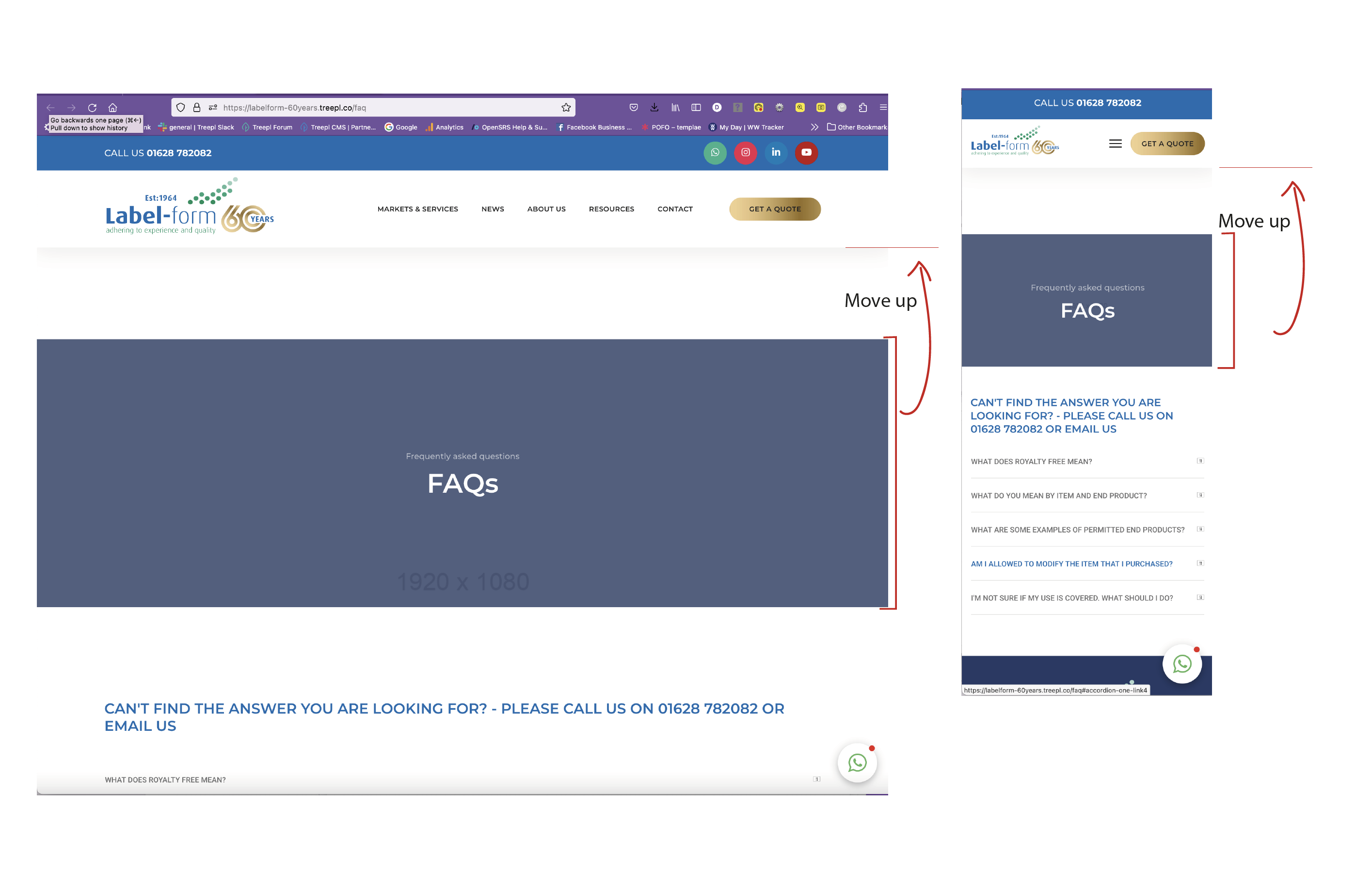
On this page (Label-form Ltd - The UK’s leading specialists in self-adhesive labels.) the blue header image with the title “Frequently asked questions FAQs’. The blue image header needs to be flush under the main menu bar, but

at the moment there is a big grey gap.
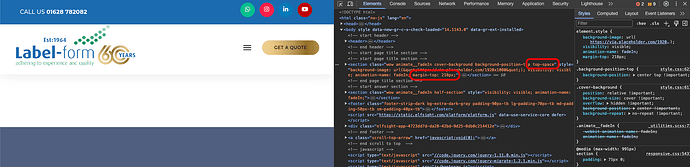
I am trying to track down and change an element style of “ margin-top: 194px;” to margin-top: 0px;
But I can no track down where this element style is coming from to change it. Please can somebody help.
element.style {
background-image: url(https://via.placeholder.com/1920x1080);
visibility: visible;
animation-name: fadeIn;
margin-top: 194px;
thank you