I’m building a booking system and need to be able to run a report for a day or location that includes all bookings with subscriber details. I just had a look at custom reports and that looks like I can get subscriber details but only a booking ID (no date or time of booking). In Admin I can extract the event details but I only get the allocation field (not subscriber details).
Has anyone found a way around this? Am I missing something?
I’m sure all the Event details will be added to the reports section in the near future. But a possible workaround for now might be to add custom fields to your Event registration form that collect all the Event details you need (these can be hidden fields populated dynamically via Liquid).
Then these form fields should display in the Custom Reports as part of the form data.
I haven’t tested this yet though.
1 Like
thanks Adam - I’ll try that.
HI Adam - I’ve set up the form fields but I’m not getting anything populating in them.
I’ve got these fields set up on the form (not hidden yet while testing)
<input type="text" id="EventAddress" name="EventAddress" value="{{this.address}}">
<input type="text" id="EventStartDate" name="EventStartDate" value="{{this.EventDateStart}}" >
<input type="text" id="EventLocation" name="EventLocation" value="{{this.Location2_name}}" >
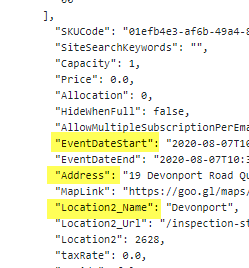
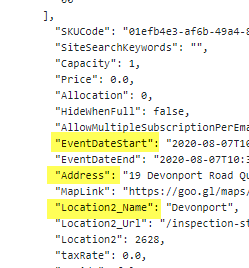
and these are the fields I’m trying to populate from

Can you see what I’m doing wrong?
Is the form on your Event detail layout?
yes - this is how the form is placed on the event detail layout
{% component type: "form", alias: "vehicle_booking_form", eventId: "{{this['id']}}" %}
Ah I see now. The this object is referring to the form’s scope, not the Event detail.
Try setting those details as variables in your Event detail layout first and then use those variables in your form code.
eg:
In Event Detail Layout:
{% assign eventAddress = this.address %}
{% assign eventStartDate = this.EventStartDate %}
{% assign eventLocation2 = this.Location2_name %}
Then in your form code:
<input type="text" id="EventAddress" name="EventAddress" value="{{eventAddress}}">
<input type="text" id="EventStartDate" name="EventStartDate" value="{{eventStartDate}}" >
<input type="text" id="EventLocation" name="EventLocation" value="{{eventLocation2}}" >