DESCRIPTION:
Enhancement for the File Manager (and Media fields) to better cater for, and display, transparency in image files (such as PNGs and SVGs) so that the thumbnails of transparent images with white areas don’t become invisible.
DETAIL:
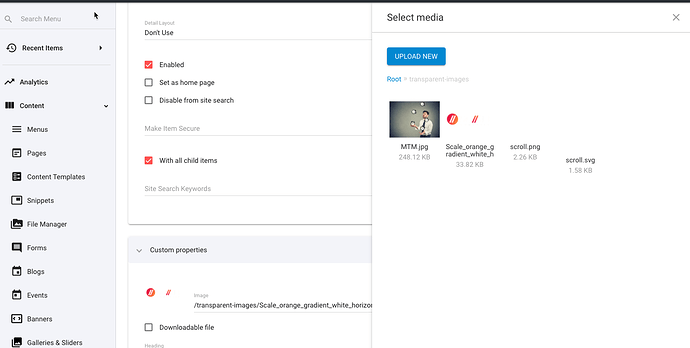
I’ve often come across the issue of not being able to properly see some images files in the File Manager when they have white areas with a transparent background.
This mainly occurs for .png and .svg images like icons or logos.
Here’s an example:
One solution I’d like to propose is:
- remove the
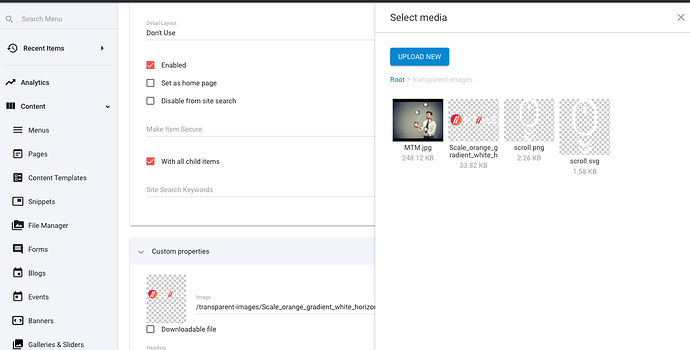
&bgcolor=ffffrom the ImageProcessor parameters that are used on these File Manager images so that the natural backgrounds of the images are maintained (ie: transparencies) - Add a grey grid background behind images so that those with transparency are better represented, like this:
The above background effect was achieved with CSS:
background-color: white;
background-image:
linear-gradient(45deg, #ccc 25%, transparent 25%),
linear-gradient(-45deg, #ccc 25%, transparent 25%),
linear-gradient(45deg, transparent 75%, #ccc 75%),
linear-gradient(-45deg, transparent 75%, #ccc 75%);
background-size:10px 10px;
background-position: 0 0, 0 5px, 5px -5px, -5px 0px;
This enhancement would benefit both clients and resellers using the admin.