I am using events module…How do I show all past and upcoming events on a page ?
Hi @pcaltair
If you use the event component it should render all events (just set a limit that is relevant to the number of items needed):
{% component type: "module", source: "Event", layout: "List", limit: "500" %}
Documentation for this is here, if you need to configure other options:
Thanks very much!
/pcaltair
I use events…
I added the following…not showing results
<div class="grid-x grid-margin-x">
{% component type: "module", source: "Event", layout: "List", limit: "500" %}
</div>
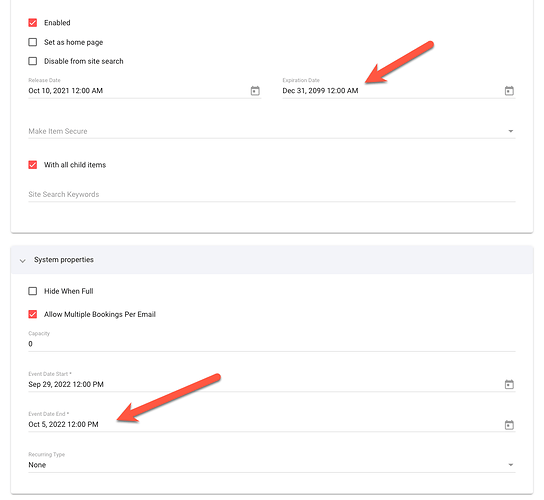
I figured out the issue with this. My events have expiration date.
Upcoming events are showing correctly under upcoming events.
When I click view all option it is not showing anything.
Need to figure out the filter for all events in the snippet below?
</div>
If you are using the Expiry Date the Event item will effectively become disabled once that date is reached and cannot be rendered to the front-end.
If you are using the Event Date End the Event item should still be shown on the front-end by default.
So, if you want past events to still display, do not use the Expiry Date field.