I’m having page speed issues and want to give the user an option to go back to the calendar and book another event to speed up the booking process for multiple bookings. I’m not quite sure how to go about it.
I’ve created an alternative landing page after the form submission and was thinking I could use this:
to send the Url the user was previously on to that page.
Then on the confirmation page I have a button link to that URL. I’m just not quite sure of the correct formatting. Is it
<button class="btn btn-primary" href="/{url.value}">Make another Booking</button>
I don’t think this is quite right. I did try using the back function but that takes me back to the form and I need to go back to the calendar selection.
Any help appreciated.
I’m assuming your calendar page is a single static page, so couldn’t you just hard-code that page URL into your button, to take them back to the calendar page?
Its not quite that easy. There is a calendar page for each location (18) and up to 2 months of events for each location. I’d like a simple way to return the user to the calendar they were on when they booked as most likely subsequent bookings will be on the same location/month calendar.
Ok, so there’s a few steps involved there to pass the info down through the form.
- In your Event detail layout I assume you have the component tag for the registration form. If so, add a parameter to that component called
calUrl like so:
{% component type: "form", alias: "YOUR_FORM", calUrl: "{{this.Url | remove: this.UrlSlug }}" %}
- In your event registration form code, add a parameter to the forms
action &calUrl={{params.calUrl}}, like so:
<form action="/forms/cases.ashx?form=vehicle_booking_form2&isSubscription=false&calUrl={{params.calUrl}}" name="vehicle_booking_form2" method="post" enctype="multipart/form-data">
- Now, when the form submits you should have the Calendar page URL available in the URL which you can render to your form submission page using
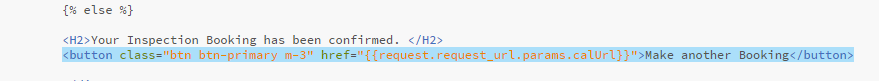
{{request.request_url.params.calUrl}}. So in your button like so:
<button class="btn btn-primary" href="{{request.request_url.params.calUrl}}">Make another Booking</button>
That should work, but let me know if it doesn’t.
1 Like
Thanks Adam - I’ll give that a try and let you know how it goes.
Thanks Adam. I think its close. I checked the form rendering and its rendering the URL with a / as the end.
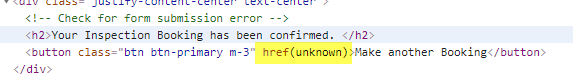
and I think this may be causing the error on the button

.
This is the link code on the button -
That all looks right.
The / at the end won’t harm the link and will work ok. The (unknown) occurs when there is no value at all.
So the request object isn’t rendering anything.
Are you viewing the form confirmation page after an event rego form submission?
Do you see the &calUrl=/EVENT-LINK/ in the URL bar of that page?
No I didn’t see it in the URL but it was rendering correctly in the form code.
Hmmm. Do those forms go to the default form submission page or do you have a custom confirmation page set up?
Do you mind if I submit a test form? or can you paste the URL you get at the confirmation page?
I just had an idea. The form redirects to another page. I’m going to try this
<input type="hidden" name="redirectURL" value="/inspection-confirmation&calUrl={{params.calUrl}}">
just give me a sec to test this
Ok Closer. I got the addition in the URL of the confirmation page but it caused it to go to a 404.
https://tasbus.com.au/inspection-confirmation&calUrl=/derwent-park/
Feel free to test it. Can you use this event so I know which one to remove later.
https://tasbus.com.au/derwent-park/derwent-park-9-18-3
Ah ok. I didn’t see the redirectURL field in your form previously.
Sorry, remove &calUrl=... from your form action and add it to your redirectURL input field (but with a ? not a &), like this:
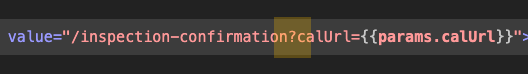
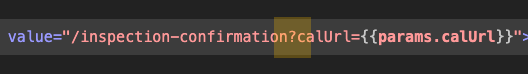
<input type="hidden" name="redirectURL" value="/inspection-confirmation?calUrl={{params.calUrl}}">
It should all work then.
Remember to change the & to a ? in your redirectURL input value:

1 Like
Thank you so much Adam. Definitely above and beyond the call of duty  I just had a bit of a snag with it opening in that page but I’ve set it to open in a new tab and will retest in the morning.
I just had a bit of a snag with it opening in that page but I’ve set it to open in a new tab and will retest in the morning.
No problem. Just looks like the Event item page name (slug) isn’t being removed from the Event URL from that first step above.
Are you sure the | remove: this.UrlSlug filter is still in place in the Form component?
1 Like
THanks Adam. The remove was in place it was just me being a dill and using a button instead of a link… its was late 
Thank you again for all your help.
1 Like

 .
.