I should know better but I have been trying to work out for myself how to insert field values into the workflow email following the Checkout form.
When I look at the standard system email their seems to be some fields referenced as {{this.FormSubmissionData…}} and others as {{item.fieldname}}.
I hve managed to list the formatted JSON form submission results and can’t work out how I identify the value of a field that is within a sub group eg.trying to determine the correct format for showing the customer’s fiest name I tried the following 3 different formats but obviously incorrect.
{{this.customer.firstname}} / {{ this fields.All.FirstName.Value }} | {{ this fields.System.FirstName.Value }}
How exactly do we write the liquid object to display the different data values shown in the JSON results. If I was actually a developer this probably would make more sense but I do not have the time or inclination to becoming a developer but a bit of simple guidance on this would be immensely helpful in at least creating more rich workflow notification content.
Thanks for any advice offered… Greg
Hi Greg.
You’re very close.
For the first name from a form submission, it would be:
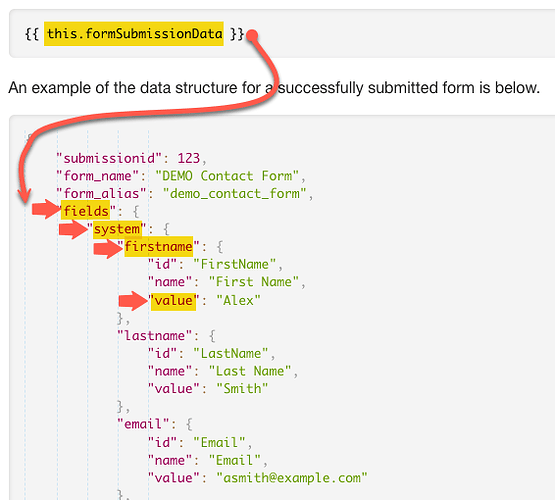
{{this.formSubmissionData.fields.system.firstname.value}}
This is how it’s referenced:
(Docs: {{ formSubmissionData }} object)
There is also a simplified explanation of this data structure in the ‘Learning Liquid’ course from the docs:
The {{item.fieldname}} you mentioned seeing is a little different as this is referencing items from a for loop.
Thank you Adam and I have checked those resources which I think make sense. You always are very helpful.
A question… is {{this.customer.Address}} the same thing as {{this.formSubmissionData.customer.Address}} and why / what is the difference mean or is just that one is a shortform of the other?
I see a mix of the 2 used within the workflow notification email and am confused as to the significance of the 2 formats. The 3 forms of what I thought should produce the same values in my original post in fact did not so was wondering why that was the case…
Regards… Greg
The this.customer is a Liquid object that returns the specific customer’s CRM data (the customer that submitted the form).
And this.formSubmissionData is a Liquid object that returns the data from the specific form submission.
So, {{this.customer.firstname}} can, in certain circumstances, return a different result from {{this.formSubmissionData.fields.system.firstname.value}} if there is an existing customer first name in the CRM that is different to what the customer has entered in the form AND the CRM record is a ‘member’ (assigned to a secure zone or has a password). Because, as a ‘member’ their details are locked.
For example, the name ‘Michael’ has been recorded in the CRM, and this customer is a ‘member’, but the customer later submitted a form using the name ‘Mike’.
The result in the email will be:
{{this.customer.firstname}} → Michael
{{this.formSubmissionData.fields.system.firstname.value}} → Mike
If the customer is not a ‘member’ then the latest form submission should override/update the CRM contact data and therefore both Liquid objects should return the same result.
1 Like