In cases where a snippet of a custom module item is needed in the list view it would be nice to have the liquid truncate words filter
i.e.
Input
{{ "Ground control to Major Tom." | truncatewords: 3 }}
Output
Ground control to...
In cases where a snippet of a custom module item is needed in the list view it would be nice to have the liquid truncate words filter
i.e.
Input
{{ "Ground control to Major Tom." | truncatewords: 3 }}
Output
Ground control to...
Hey @Alex_B_Centrifuge. That filter does work, I’ve used it many times before.
What’s your use case or code? Maybe there’s another issue…
I just tested it and it’s working form me now. I must have made a mistake previously. Thanks for your response @Adam.Wilson
Arg, this isn’t working for me again. What am I doing wrong?
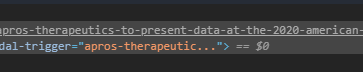
{{article['UrlSlug'] | truncate: 10, "" }}
That modal-trigger="" should have no ellipsis, but there they are.

Yeah, I’ve found this before and it doesn’t appear you can clear the ellipsis with an empty string.
This is a possible workaround:
{{article['UrlSlug'] | truncate: 10, "~" | remove: "~"}}
…or just:
{{article['UrlSlug'] | truncate: 10 | remove: "..."}}
But remember to still compensate for the 3 characters of the ellipsis if required.
That’s silly. So I think this does stand as a bug.
Yes, I agree. It is a bug.
I believe this is now on the bug list.
I have this on a page:
{% assign snippet = this['Description'] | strip_html | truncatewords: 10, "" %}
And it outputs {{snippet}} like this ([…] with the blank in front is added with some additional code):

So here it’s working, why?
It seems truncatewords works as expected, where passing an empty string omits the ellipsis.
The bug is with truncate filter only.
You’re right, my bad. Wasn’t reading thoroughly … 