Anyone know how to set a particular blog to a specific template (for that blog) for list and detail views?
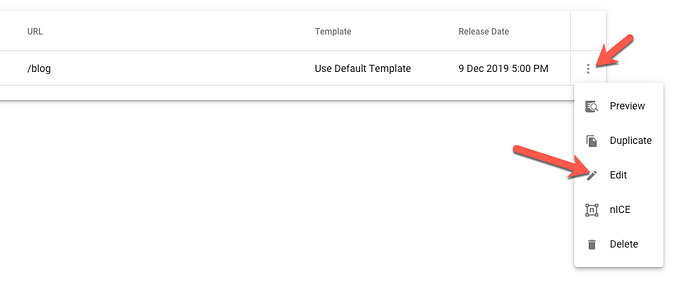
You can set the template of the ‘Blog’ just the same as you set the template for the ‘Posts’ or any other module item. Just be sure to click in to the Blog details via the three dots on the right side of the table list.
But for the child Posts you unfortunately need to select the template to use each time if different from the system default or default setup in the Blog settings, as there is no option like “use parent template”.
Thanks - still having problems. The page won’t load any content from the blog.
I’ve set up a product post list with this layout code
<div class="column large-8">
<h2>{{this['Name'] | capitalize}}</h2>
<p>{{this['Description']}}</p>
</div>
{% component source: “Blog Post”, layout: “Product List”, filterBy: “weighting”, sortBy: “name”, sortOrder: “ASC”, limit: “30”, displayPagination: “true”, emptyMessage: “sorry - no items available”, object: “collection”, collectionVariable: “Products”, type: “module” %}
Its not picking up any of the blog content. Any idea what I’m doing wrong?
Based on your list layout your module component should be using object: "item" instead of collection
Also, not sure why you have filterBy: "weighting". There’s no corresponding filterValue, but you wouldn’t typically filter by this property anyway.
Thanks Adam - that worked a treat. so when do you use ‘collection’ and when do you use ‘item’?
item is the typical set up, where you are using a list layout as the repeating snippet of code for each individual item.
So the layout is rendered in a repeating fashion, so to speak.
And in this set up you reference the Liquid data with the this keyword, eg:
<li>{{this['name']}}</li>
When using collection, you instead pass the entire collection of data to the layout where you then handle it all within that one layout and the layout is only rendered once.
In this set up you can place additional code in the layout, such as the HTML wrapper, and then loop through the data with a for loop. Which might look something like:
<ul> <!-- YOUR WRAPPER -->
{% for product in this.items %}
<li>{{product['name']}}</li>
{% endfor %}
</ul>
collection allows you to move all of your layout markup and logic into a self containing layout and can provide a better scope when doing more complex Liquid coding.
Hope that makes sense.
Thanks Adam - great explanation