Building our first site with User Submitted Custom Modules, and I cannot figure out how to get an “edit” link. Am I missing it in the properties picker or is like BC’s ?A=Edit.
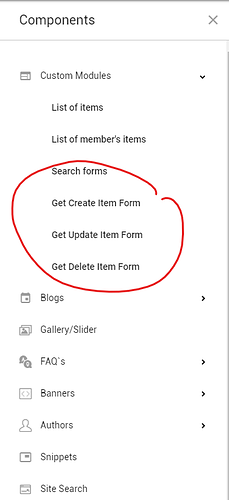
It’s in the components manager:
We only have one use case so far with customer submitted content and just inserted that form in the details page of the module.
Thanks so much for repsponding.
That does add the input, edit, and delete forms, but how do you access them for a specific item? In BC we had {{item.editUrl}} that we added to the list layout.
I need the tag for the edit url.
Thanks,
Shannon
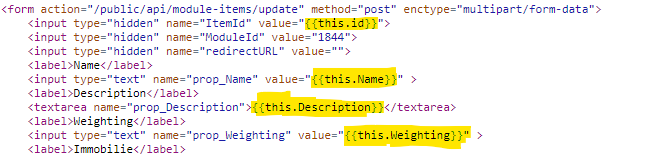
There’s no dedicated URL for editing a custom module item if I’m not wrong. In BC that URL would call the edit layout as definded in the web app settings. In Treepl I think you can basically insert the edit form on any page, as long as you pre-populate the form fields correctly:

We put the form in the detail layout of the custom module so the default code works out of the box.
If you put the edit form on any other page, you’d probably have to pass a parameter in the url of that page with the item id of the item to be edited, and render that items content on the page into a collection so you can pre-populate the form fields correctly. But I havn’t tried this yet TBH.
@Adam.Wilson Am I right with this?
Ok, got that working! THANK YOU.
Now how would I provide a list of items with the option to view - edit - delete?
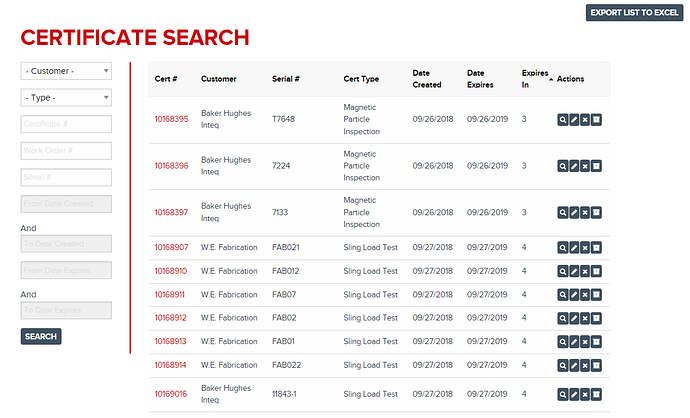
Here’s a screenshot of one of my BC websites that we need to convert.
Ok, this is how I would do it. I’d do one detail page with the item details AND the edit form. In the list view I’d link the edit icon to the detail page of the item and pass a parameter along in the url (like ?edit=true). On the detail page I would do an if statement checking for the url parameter hence render either the items details or the edit form.
The delete form I would probably try to put in a modal window. Though that means I have to render hidden containers in a for/endfor loop for each item on the list page.
Yep. This is how I’d approach it.
Got it. I’m also using nested modules. I’m planning to pass the parent id in the url to the insert form page.
Is there a more elegant way to pass the parent id to the child’s insert page other than through the url?
Thanks!
Shannon
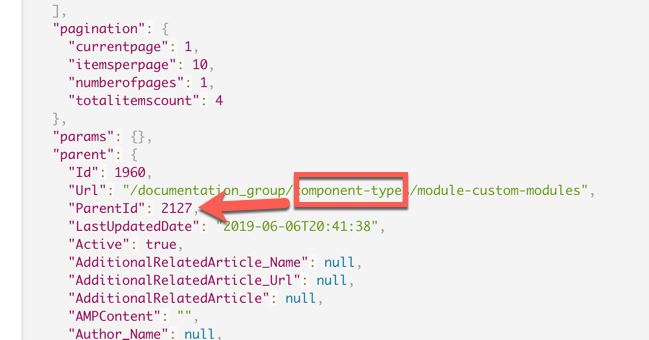
If the item is nested in another module item then its ID should be included in the Liquid data.
Below is an example from the Docs which shows the ParentId under the parent object:

So something like this should get you the ID:
{{this.parent.ParentId}}
@shannonlynd Just a side question: How did you do this “Download to Excel” function on this page?
I implemented this example from StackOverflow. It works beautifully.
Thanks, @shannonlynd!
Hi Tim
I’m trying to set this up but am having trouble. I have attempted to put the edit form on another page but can’t get the form fields to populate. I’ve currently got this setup so that only the logged in owner of that content can edit the form. If you put this on the detail page does that mean that everyone sees the edit form or were you able to hide it somehow for public visitors (ie not content owners)
Hey @doodlefish. You can hide the edit form on your detail page for users who are not logged by putting it inside a conditional like this: `{% if request.is_logged == “true” %} … {% endif %}.
Thanks Tim - won’t that still mean that anyone logged in will be able to edit the content? I think I’d need to set it up so that it appears if they are logged in AND they are the content owner . I’ll have a play with it and see if I can get the content ownership field. Thanks for the tip.
I think when you set it up in the module at “Site User Permissions” (“Anyone can edit items” unticked), the form will return an error if a user tries to edit an item he/she doesn’t own.
Ah . Thanks - I’ll try that.